PokéVisionはやめて自分だけのマップサイトを建てよう
この記事は公開から1年以上経過しているため、情報が古い可能性があります。
PokémonGoを起動しなくても近くにいるポケモンをサーチできるサービス「PokéVision」が相当人気を博しています。
どこかの賃貸サービスのサイトもPokéVisionへのリンクを設置したりしているらしいです。
しかし、30秒に一度しか検索できなかったり、よくメンテしてたり、つながらなかったり、広告がたくさんだったりとで嫌気が差したので、いっそのこと自分でホスティングしてしまえという事になりました。
さすがはPokémonGo、すでにPokéVision的にマップを表示させるためのソフトウェアが公開されています。
今回使うのは「Pokémon Go Map」というものです。
前回と同様に、Azureの仮想マシンを使う前提です。
仮想マシンを建てるまでは前回の投稿と同じです。
Pokémon Go Mapを準備する
適当なディレクトリで以下のコマンドを実行します。
| |
次に、Pokémon Go MapではマップシステムにGoogleMapを使用しているので、GoogleMapを使用できるようにするためのAPIキーを作成します。
Google Map API Keyの準備
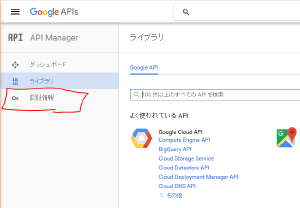
Google API Console にアクセスします。
初回アクセスだと何かダイアログが表示されますが、OKで閉じて問題無いです。
左サイドバーにある「認証情報」をクリックします。

一度もGoogle API Consoleを触ったことがなければ、プロジェクト名を入力する欄があるはずですので、プロジェクト名として任意の名前を入力してください。
このプロジェクト名は外に公開されるものではないので何でも大丈夫です。
入力できたら「作成」ボタンを押します。
すると、ダッシュボードに移動するので、先ほどのサイドバーの、今度は「ライブラリ」をクリックしてください。
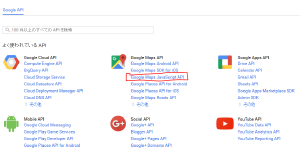
右側の画面の中に「Google Maps JavaScript API」と書かれているものがあるので、それをクリックしてください。

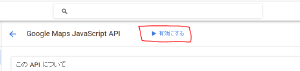
画面上部にある「有効にする」をクリックしてください。

すると、「認証情報に進む」というボタンが出てくるので、それをクリックしてください。

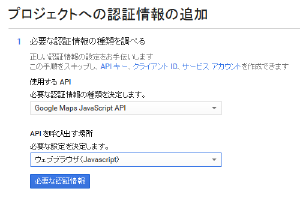
使用する APIは「Google Maps JavaScript API」のまま、API を呼び出す場所は「ウェブブラウザ(JavaScript)」を選び、「必要な認証情報」ボタンを押してください。

次の入力画面では、名前に任意の名前を、この HTTP リファラー....は、公開する予定のウェブサイトのアドレスのドメイン名を入力してください。
もし、前回の記事で建てたAzureの仮想マシンであれば、*.cloudapp.azure.com/*と入力してください。
カスタムドメインであれば、[カスタムドメイン]/*と入力してください。
「APIキーを作成する」ボタンを押すと、APIキーが表示されるので、それをコピーしておいてください。
Pokémon Go Mapを起動する
SSHでログインし、先ほどクローンしたリポジトリまで移動します。
そこで、以下のコマンドを実行して起動用スクリプトを作成します。
| |
以下の内容を記述します。
| |
最後に、実行できるように権限を付与します。
| |
起動してみて、Login to Pokemon Go successfulと表示されればOKです
| |
ブラウザで表示できるようにする
以下で書くのはAzureの場合ですので、それ以外の環境の方は各々の方法でやってください。
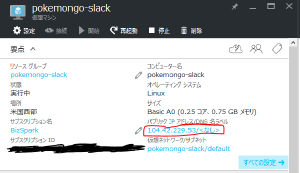
Azureのポータルにアクセスし、仮想マシンのダッシュパネルを開きます。
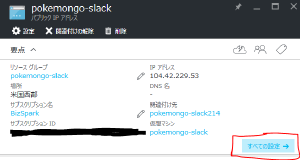
ダッシュパネル上部の、「パブリックIPアドレス/DNS名ラベル」の項目をクリックします

パブリック IP アドレスのダッシュパネルに切り替わるので、「すべての設定→」をクリックします。

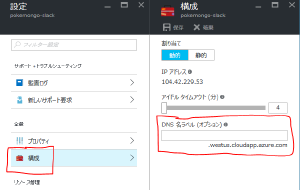
「構成」をクリックし、開いた画面の「DNS名ラベル」に任意の文字を入力してください(これがURLになります)

入力したら「保存」をクリックしてください。
今度は、Pokémon Go Mapが受け付けている5000番ポートへアクセスできるようにポート開放します。
注意
ここで示す方法は、直接Pokémon Go Mapへのリクエストを通す方法です。 本来であればApacheやNginxなどのプロキシ経由でアクセスすることや、BASIC認証などをかけることが望ましいです。 ここではその手順は示さず、起動できているかの確認だけを行います。
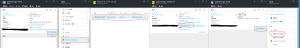
仮想マシンのダッシュパネルに戻り、以下の順にクリックします。
「すべての設定」→「ネットワークインターフェイス」→一つしか出てこないはずなので、出てきたものをクリック→「ネットワーク セキュリティ グループ」の項目→「すべての設定」→「受信セキュリティ規則」

受信セキュリティ規則の設定ページが表示されたら「追加」をクリックし、
名前に任意の名前を(PokémonGoなど)
発信元ポート範囲に5000
宛先ポート範囲に5000
それ以外はそのままで「OK」をクリックしてください。
アクセスしてみる
すべての設定が完了したら実際にアクセスしてみます。
http://[DNS名で入力したやつ]:5000
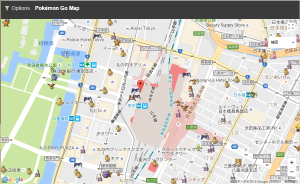
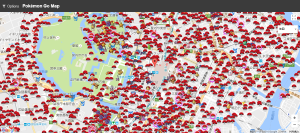
このアドレスにアクセスすれば、以下の様なマップが表示されるはずです。

さいごに
PokéVisionでは、現在地での自動更新や検索ができましたが、Pokémon Go Mapではまだ未実装のようです
しかし、Pokémon Go Mapにはジムの状態の表示やポケスポットの座標・ルアー設置状況を見ることが出来ます。

個人的にPoGoMapの方がいいと思った理由としては、これらの機能だけでなく、オープンソースなので個人情報の安全性やいろいろな人がPRを投げており、最終的なマップとしてこちらのほうが良いものになるだろうという判断です。
まだともに一長一短ある状態なので、使い分けていければいいかなと思います。
作成者 Ralph
最終更新時刻 2016-07-27