Visual Studio for Mac で Xamarin を使えるようにするまで
この記事は公開から1年以上経過しているため、情報が古い可能性があります。
注意
この記事は、2017/6/8時点でのセットアップ方法です
また、Xamarin Studio ・ Visual Studio for Mac Previewなどが入っていない環境から新規インストールすることを前提としています。
WindowsでのVisual Studioを使用したXamarinの開発環境の構築は以下のサイトをご覧ください。
事前準備
https://www.visualstudio.com/ja-jp/productinfo/vs2017-system-requirements-mac
こちらのページより、PCが必須要件を満たしているかを確認してください。 また、Xcodeは最新版にするようにしてください。
インストーラーのダウンロード
https://www.visualstudio.com/ja/vs/visual-studio-mac/
こちらのサイトへアクセスし、以下の画像ようなの「Visual Studio for Mac をダウンロード」 ボタンをクリックしてください。

すると、「VisualStudioInstaller.dmg」のダウンロードが始まるので待機します。
Visual Studio for Macのインストール
- 先程ダウンロードした「VisualStudioInstaller.dmg」を開きます。 以下の画像のような画面が表示されたら中央のアイコンをダブルクリックしてインストーラーを起動します。

- 環境によっては以下のような画面が出ますが、出た場合は「開く」をクリックしてください。

- 以下の画面が表示されたらしばらく待機します。(現在のAndroidSDKなどのインストール状態を確かめています)

- ライセンス条項への同意が求められるので、リンク先を読み、同意できる場合は「続行」をクリックしてください。

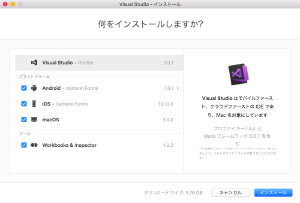
- インストールするものを選択する画面が表示されます。 基本はそのままで問題ありません。 「インストール」をクリックすることで先に進みます。

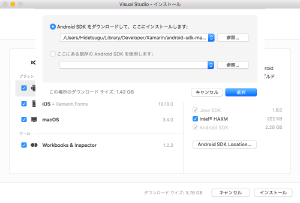
5-1. Android SDKのインストール場所を変える場合はAndroidの項目をクリックして、「Android SDK Location」ボタンから変更をして下さい。

- インストールが始まります。 ネットワークの速度によっては時間が非常にかかります。

また、何度か管理者のパスワードを求められる機会があるので、席を立たないほうがいいでしょう。(自分の環境では初めの方に1回と最後に2回入力を求められました。)

- インストールが完了したら 「Visual Studio の開始」ボタンをクリックします。

起動とプロジェクト作成
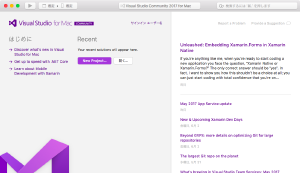
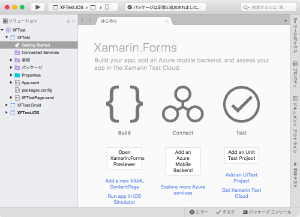
- 起動が完了すると以下のような画面が表示されます。

- 画面中央部の「New Project」をクリックし、新しいプロジェクトを作成します。 以下の画面でテンプレートを選択できます。

ここでは、 「Multiplatform → アプリ」 から選べる 「Blank Forms App」 を選択します。
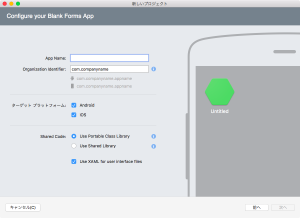
- 次に、アプリの名前などの基本設定を行う画面が表示されます。

AppName にはアプリ名を、Organization Identifier にはアプリのパッケージのIDを入力してください。 ターゲットプラットフォームはAndroid,iOSの両方が選択されている状態、Shared Codeは 「Use Portable Class Library」が選択されている状態、Use XAML for user interface files にはチェックが入っている状態を仮定します。
Shared Code の選択肢では、Xamarin.Forms でのコード共有部分のプロジェクトの作成の仕方を選択します。 「Use Portable Class Library」ではPCLのプロジェクトを、「Use Shared Library」では共有ライブラリを使用した方法になります。 詳しくはこちらのサイトをご覧ください
https://www.xlsoft.com/jp/products/xamarin/portable_class_libraries.html
Use XAML for user interface files の選択肢をオンにすることで、画面のUIをXamlを使用して設計するようなプロジェクトが生成されるようになります。
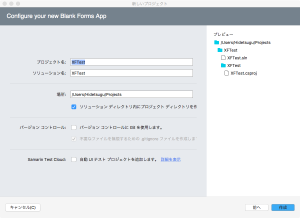
- 最後に、プロジェクトの保管場所などを決めます。

基本的に、いじる必要はありませんが、Gitを使用する場合などは バージョン コントロールに Git を使用します。 にチェックを入れることで Git のinitが行われるので便利です。
- プロジェクトが作成され、パッケージの復元などが行われます。 画面上部に 「パッケージは正常に追加されました」 と表示されるまで待ちましょう。

ビルドとアプリの起動
最後にきちんとアプリのビルドなどができるかを確かめてみましょう。
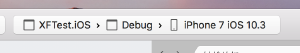
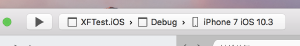
- 画面上部から、起動するアプリのプラットフォーム(iOS/Android)及び、ビルドタイプ(Debug/Release)、アプリを起動する環境(エミュレータ/実機)などを選択することができます。

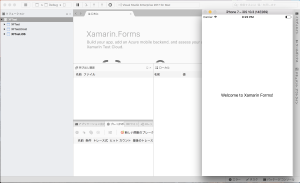
- 今回は、iOS向けのDebugビルドをエミュレータ上で実行してみます。 プラットフォームなどを選択したら、左側の▶の実行ボタンをクリックします。

- iOS Simulator が起動し、「Welcome to Xamarin.Forms!」と表示されれば無事にビルドと実行ができた状態です。

まとめ
基本的にインストーラを起動するだけでセットアップは行われるので、新規でインストールする際にはミスるポイントも少ないかなと感じました。 Xcodeのバージョンが古かったり、Android SDKがすでに入っているような環境だと、エラーを出すことがあったので、その部分だけ対処すればサクッと開発環境を整えられると思います。
Next Step
こちらのページの一番下に情報がまとまっていますので、ぜひご覧になってみてください。
作成者 Ralph
最終更新時刻 2017-06-08