SPAJAM 2018 東京A予選に参加した話
どうも、ラルフです。
表題の通り、SPAJAM 2018 の東京A予選に出場し、無事に最優秀賞をいただけました。
#SPAJAM 東京A予選、最優秀賞いただきました!!!!
— ラルフ (@r_ralph_h) May 27, 2018
やったーーーー!!!!
本戦もがんばる! pic.twitter.com/SJKvkMgP83
予選なので、次は本戦があるわけですが、忘備録も兼ねてこの予選のことをまとめておきたいと思います。
SPAJAMとは
SMARTPHONE APP JAMの略らしく、わかりやすく言えばスマートフォンアプリのハッカソンです。
2014年から年一で開催されており、予選を突破すると名前の通り 「温泉」で本戦が行われるという感じのハッカソンです。
本戦で最優秀賞だとシリコンバレーにも連れて行ってくれるそうで良い感じです。
今回のメンバー
今回のチームは友人5人で参戦しました。
PM1人、デザイナー1人、サーバー担当1人、クライアント担当2人です。

作ったもの
テーマが「スポーツ」ということで、「スポーツ解説で登場するワードから、人物名やスポーツ固有のものの説明を表示するアプリ」を作りました。

名前は「トラスポ」で、「トランスレート」と「スポーツ」をかけ合わせた造語です。
アプリの技術面
対象OSはAndroid、言語はKotlinを使いました。もう片方のアプリ担当の仲間がKotlin大好きなのでこの構成になりました。
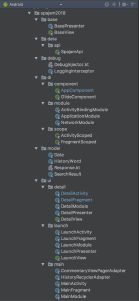
内部アーキテクチャとしては、「MVP・Rx・Dagger」というハッカソンにあるまじきまともなアーキテクチャを選定してしまいました。

というのも、最近この3つの軸でアプリを作っていたので知見が溜まっていたというのが大体の原因です。
事前に上のアーキテクチャを大体準備し、使いそうなライブラリなどを一通り入れたプロジェクトを準備していました。
2日間を振り返る
1日目午前
アイデアソンが行われ、チーム関係なくグループを作りいろいろやりました。
このときでたアイデアは集められ(もちろん提出しなくてもOK)、壁に張り出されて誰でも見れる状態になっています。
1日目午後
チーム内で全然アイデアがまとまらず、ほぼ1日を消化しました。
スポーツというテーマに対して、付箋でざっくばらんにアイデアを出したりしましたが全然まとまらず、周りのチームがPCを開いてカタカタやっている率が上がったり、ホワイトボードにAPI定義や画面図が書かれていったりしているのをみて非常に焦りました。
このアイデアを思いついたのは、壁に張り出されていた午前中のアイデアソンのシートで、「用語を表示する」的なアイデアが書かれているものでした。
このとき、実際の自分の経験の中で、「ラグビーが盛り上がったとき、用語がテレビ画面の右下に表示されていたの良かったなぁ」というのを思い出しました。
これが今回のアイデアの第一歩目でした。
「音声認識を行い、聞き取った用語をいい感じに表示する」
これが決まったのが19:00頃、初日終了1時間前ぐらいです。
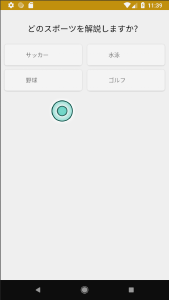
1時間の間に競技の選択画面の簡単なモックを作りながら、相方に音声認識部分を作ってもらっていました。

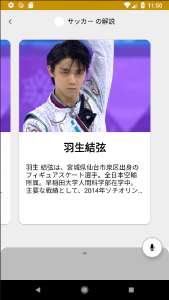
競技選択の最初のモック
音声認識の部分はスピードが遅いなどいろいろ問題が起きてしまったため、電車内でStackOverflowの探索を行ったりしました。
1日目エクストラステージ
PMの家に集まり残りの作業をしていきます。
この時点になってくるとファーストデザインがあがってきたので、これをもとに実装をUI部分を作ります。

ファーストデザイン

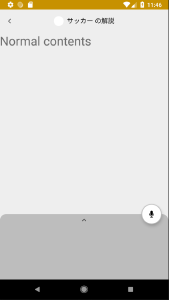
ファーストデザインをもとにした実装(00:00頃)

左右のカード(コメンタリーと呼んでいた)ができる(02:00頃)
ちなみにPMの家にいる間はずっとゆるキャンとけものフレンズを見ていました。
正直これが勝因と言っても過言ではない。
このときは裏で相方にネットワーク通信の部分をやってもらっていました。
2日目朝
まぁエクストラステージとの区別とか別にないんですけど
05:00ぐらいにはメインの機能はほぼほぼ出来上がり、残りは色の指定や、デザイナとの細かな調整などがメインの作業になります。
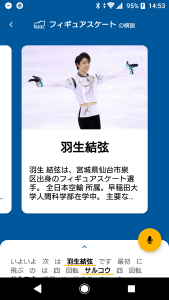
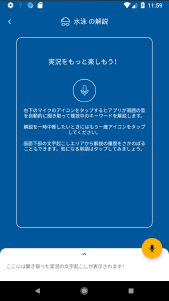
家を出るまでに行ったのは、情報が空のときの表示の表示などです。

08:00時点 ほぼ完成形に近い
眠すぎてempty viewの表示にいろいろバグを埋め込んだりと、しんどくなり始める時間帯でした。
2日目午前
正直会場ついたら寝ていようかと思いましたが、なんだかんだ最後まで見た目部分の修正を行っていました。
あとはプレゼン資料などに目を通し、想定される質問とその回答などを考えていました。
今回個人的に重要視した部分
デザイナがメンバーにいたので、そのデザインをなるべく再現するようにし、操作に対するアニメーションなどもしっかりと作りました。
あと個人的に考えていたのは、「ログイン・登録画面を作らない」「デフォルトのテーマを使用しない」「画面数を最小に」といった部分です。
今回SPAJAMの発表はスライド8分間のみで、その後に審査員の方が実際に触る時間はなしになっていました。
その中で機能を完成させているというのは当然のことですが、発表の中でも実際に自分たちの作った機能を長く、一番効果的に魅せるためには上のような部分を考えないとあまり重要ではない部分の紹介に時間が取られてしまい印象が薄くなると考えたからです。
なんかものすごい登録画面で、めっちゃここをフィーチャーしたい!という場合は別ですが、基本登録画面などは誰が作っても変わり映えしない感じになってしまいます。
デフォルトテーマは、特にAndroidではボタンなどの見た目がデフォルトだとあまり良くない(MaterialDesignのテーマを当てればまだマシだが)ので、極力使わないようにしました。
画面数を押さえる部分は、ログインとかの話にも関わってきますが、限られた発表時間の中でスライドで画面があれよあれよと切り替わっていくと審査員の人もひとつひとつの画面に対する印象が薄くなり、結果として全体が薄くなるからと思ったからです。
結果的に良かった部分
スライドがアプリのテーマと同じ感じで、チームの発表中『「トラスポ」という世界』を統一できたというのがすごい良かったです。
ほんとデザイナー様様といったところです。
次へ向けて
まだあくまで予選を勝ち進んだだけで、今度の本戦は予選を勝ち残った人々が集う感じになります。
クライアント側担当として、いかに きれいで魅せられるUI を作れるかが肝だと思っているので、予選で気を抜かず、いろいろと準備をしながら本戦に望んでいきたいと思います
作成者 Ralph
最終更新時刻 2018-05-29